In this assignment we collected stories from our fellow students about their journey of traveling to Carnegie Mellon for the first time. Based on these stories, we designed a new site for CMU to offer a better experience for incoming students.
Project Overview
| Type | Responsive Web Design |
| Date | Fall 2015, 3 weeks |
| Course | Interaction Design Fundamentals |
| Skills | Interviews, Journey Mapping, Wireframing |
| Roles | Researcher, Designer |
| Team | Mei Xue |
The Problem
Carnegie Mellon University (CMU) has a very diverse student body. Each semester, thousands of student travel to CMU's Pittsburgh campus from all over the world. The university's current "Visit CMU" website only offers limited information and support to meet students' needs.
Our Solution - Travel Mate
Travel Mate is a "disaster-prevention agent" that is customizable according to students' profiles and goals. It is location-based, and offers tailored reminders and suggestions during different stages of the trip. The service is also responsive, providing easy access for both mobile and desktop.
Design Process
Interview & Information Gathering
“I was not even aware of the existence of the CMU site. I just figured things out by searching online and asking students from last year.”
“I didn’t have U.S. carrier service, so I found it very difficult to orient myself during my flight layover.”
Methods
Interview / Interpretation
Process
We interviewed 4 CMU students for their experiences of getting to campus. They come from diverse backgrounds and travel from very different places. Through interviews and follow-ups, we identified several crucial "pain points" of CMU's current website, which laid the groundwork for our subsequent designs.
Customer Journey Maps
Methods
Personas / Scenarios / Journey Mapping
Process
Our interviews indicated that international students tend to have more difficulties getting to campus, thus we decided to focus on the experience of international students. To better document students' journeys, we generated a present customer journey map with key actions, touchpoints, and breakdowns. Then we analyzed information on hand and created a future customer journey map to represent the ideal state.
Present state of customer journey map
Future state of customer journey map
Idea Generation & Wireframing
Methods
Sketching / Wireframing
Process
To fill the gap between the present and future customer journeys, we started to brainstorm for ideas and produce wireframes. We adopted a "Mobile First" approach to accommodate the needs of users when they are on the move.
Mobile Wireframes
Iterations and Digital Designs
Methods
Sketching / Prototyping
Process
Reflecting on the feedback of existing design, we decided to further narrow down the scope of the product. Travel Mate would be a personal disaster prevention agent with the following benefits to the user:
- Customizable based on profile
- Location-based
- Responsive
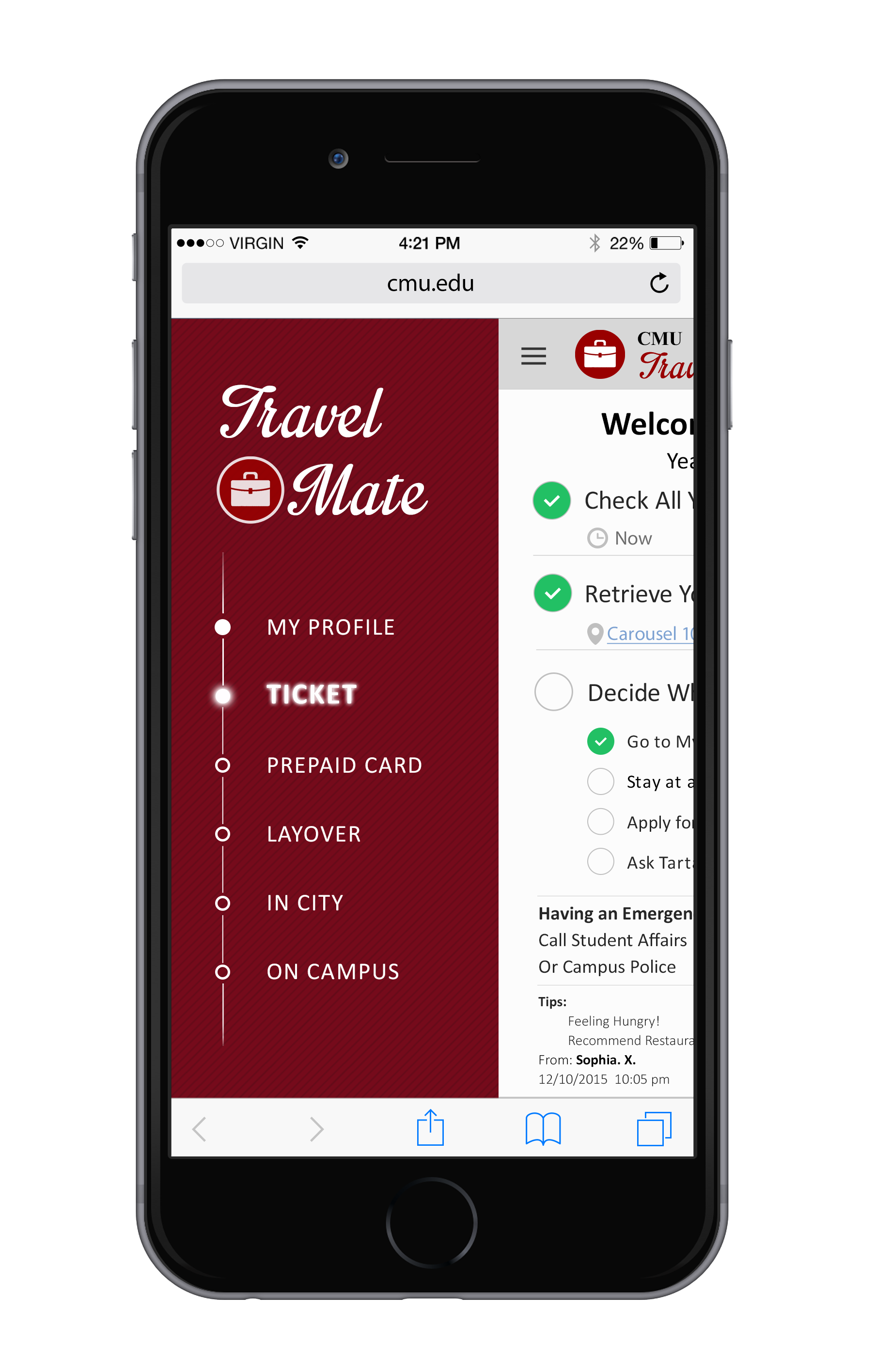
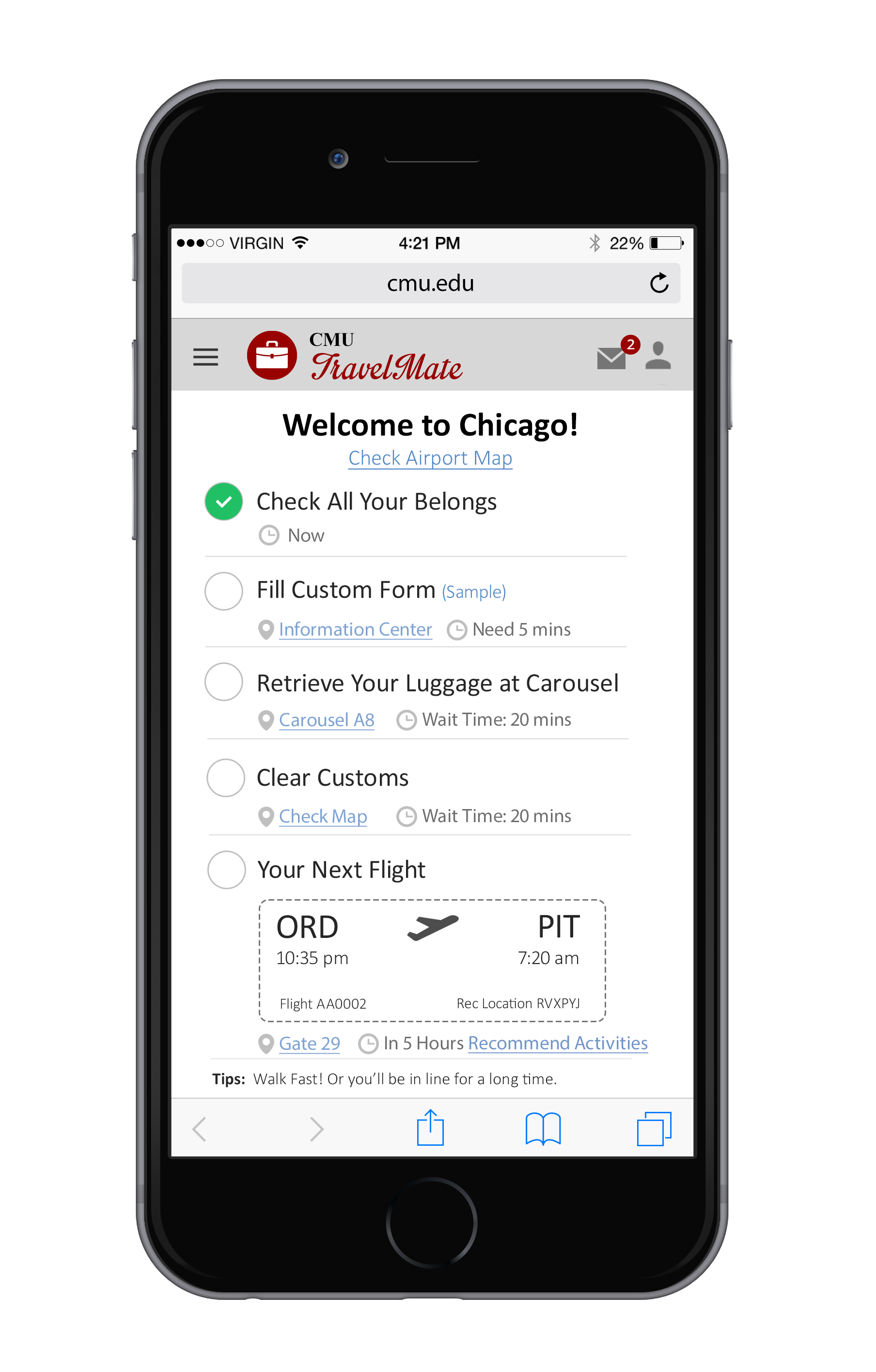
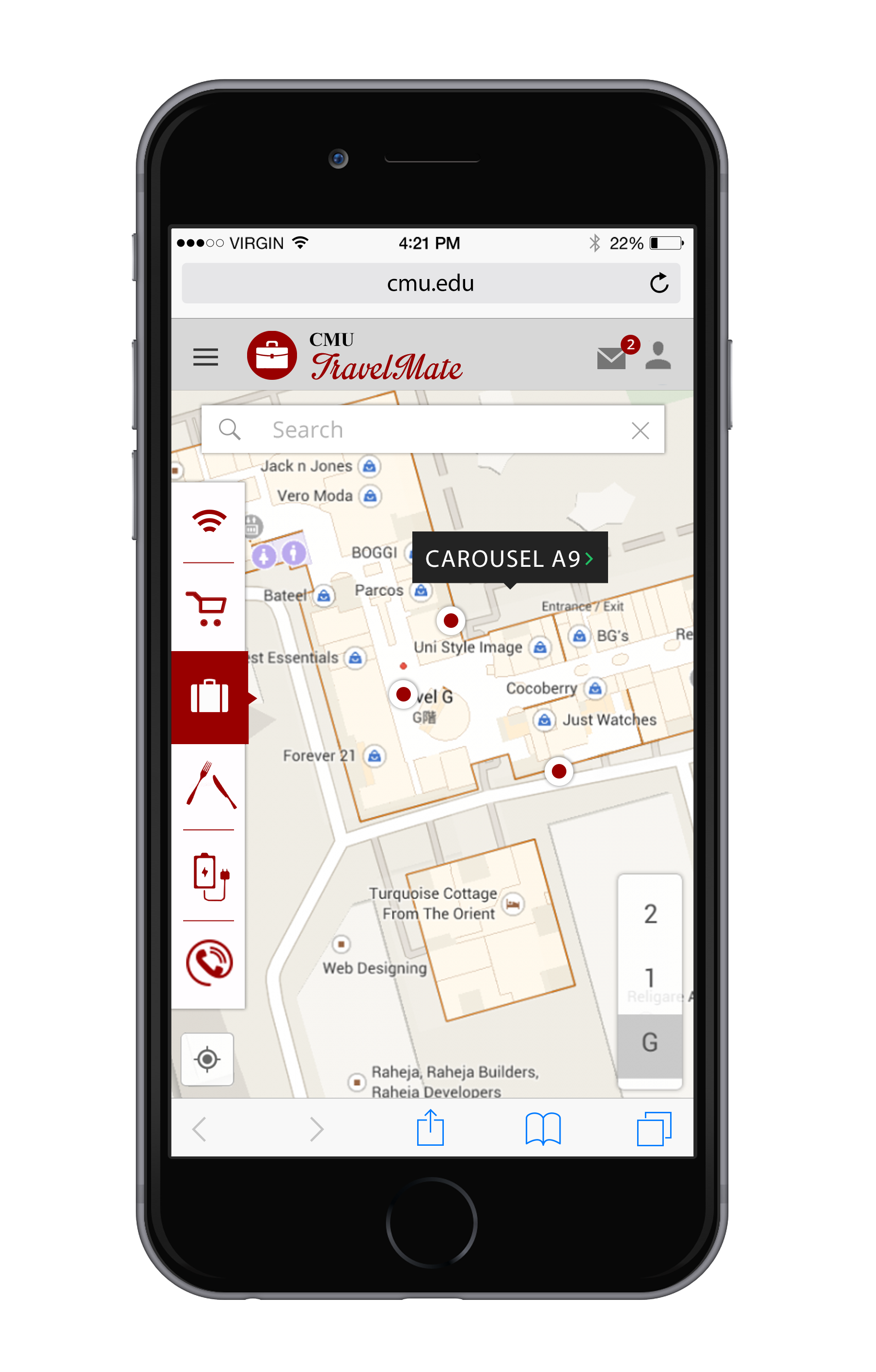
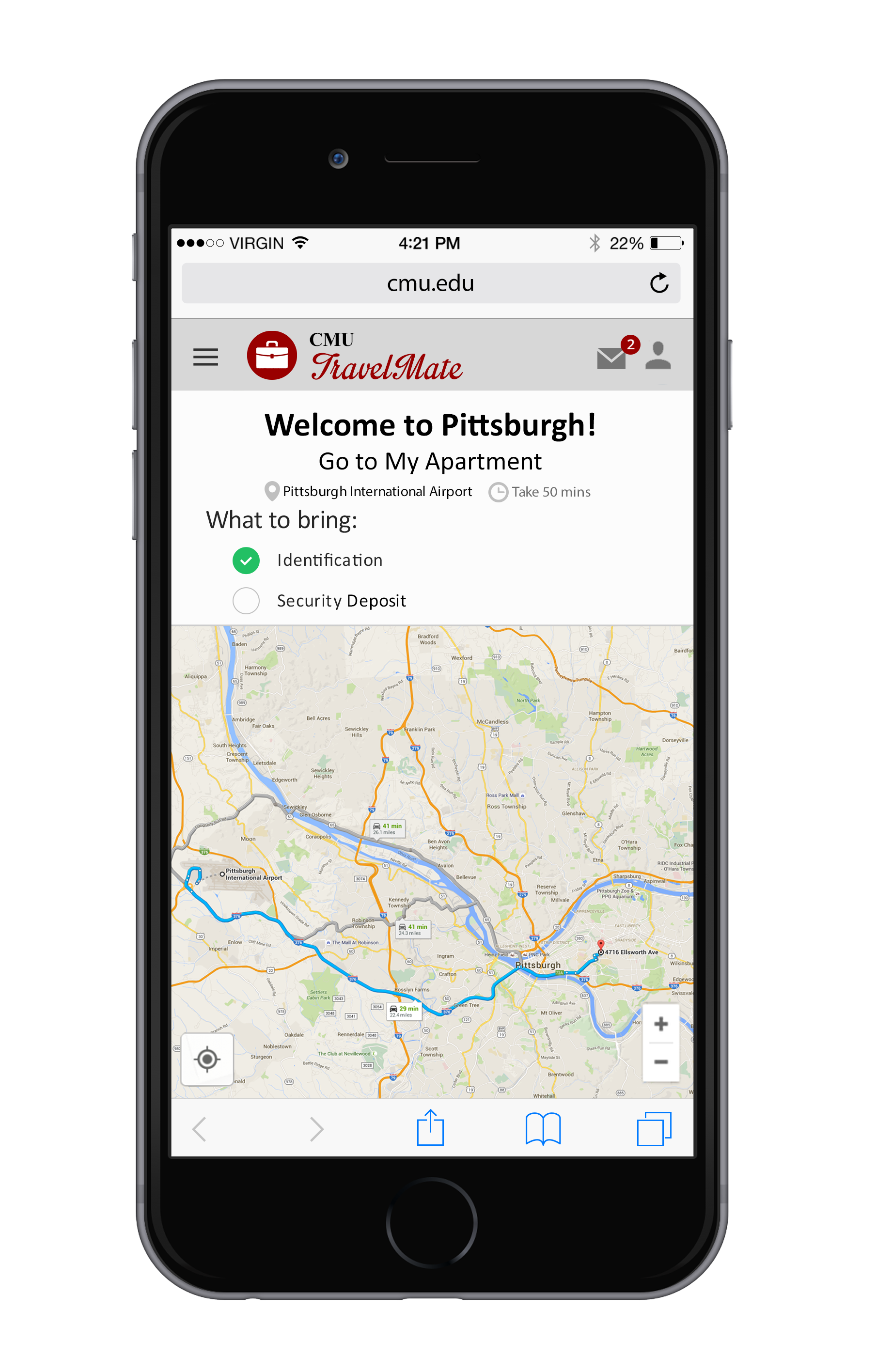
Mobile Digital Designs
Desktop Digital Designs